Le fichier CSS, c'est lui qui se charge de déclarer les paramètres graphiques de votre site Internet : couleur de fond, couleur du texte, police de caractères, alignements, etc. j'ai reçu plusieurs demandes de mesclients pour pouvoir accéder à ce fichier CSS, c'est désormais possible : si vous avez quelques connaissances techniques, vous pouvez désormais modifier le graphisme de votre site en ajoutant des commandes CSS.
Comment modifier le fichier CSS ?
Avant toute chose, cette opération n'est à réserver qu'aux personnes sachant ce qu'est CSS, et comment le modifier. Si vous n'y connaissez rien en CSS, vous pouvez apprendre avec les différents tutoriaux que l'on trouve sur Internet. Dans le pire des cas, si cela ne marche pas, vous pourrez toujours revenir en arrière et annuler ce que vous avez fait.
Vous ne pourrez modifier le CSS que sur les apparences graphiques "Responsive"
Les anciennes apparences graphiques, non responsives, non pas été programmées pour cette fonction, contrairement aux nouvelles apparences graphiques responsives.
Pour modifier les données CSS de votre site, voici comment faire
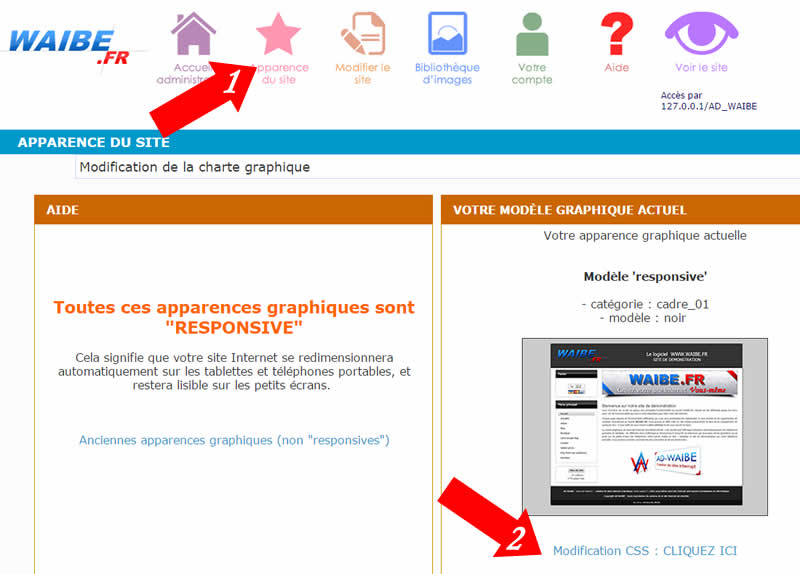
- Cliquez en haut sur "Apparence du site"
- A droite, cliquez sur "Modification CSS : CLIQUEZ ICI"

Ensuite, vous pourrez saisir vos informations CSS : sachez que les anciennes balises ne sont pas annulées, elles sont toujours présentes, mais vous pouvez les redéfinir. Les informations que vous saisirez seront prioritaires par rapport à celles qui sont dans la charte graphique de votre site.
Quand vous saisissez vos codes CSS, ne saisissez pas les balises < style > et < /style> : saisissez uniquement les codes CSS.
Par exemple, pour modifier la couleur du fond, vous pouvez saisir :
body { background-color: #FF0; }
Nota : ceci marchera, sauf si vous êtes sur un graphisme qui a une image dans le fond, et non pas une couleur de fond. Dans ce cas là, il faudra changer l'image de fond : vous téchargez l'image dans votre bibilothèque d'images, et vous indiquez en CSS que l'image de fond est cette image, en lui donnant l'adresse de l'image.

