Très souvent, les pages "contact" des sites Internet se résument à un simple formulaire de contact, que vos visiteurs doivent saisir pour vous envoyer un message. Or parfois, certains préfèreront vous appeler au téléphone, ou connaître votre adresse, ou autre information sur la société. Il est donc intéressant de bien remplir cette page "Contact" pour donner toutes les informations nécessaires permettant de vous ... contacter...
Prenons un exemple
Voici selon moi un exemple de ce que doit être une page contact : vos coordonnées, adresse, nom, téléphone, mail... Et ces informations doivent être correctement affichées sur votre site. Nous allons réaliser ce qui se trouve sur l'image ci-dessous :

La première chose à faire est de mettre en place une page de type "contact" sur votre site Internet. Celle-ci apportera alors automatiquement le formulaire de contact (la partie basse sur mon image).
Ensuite, nous allons modifier le texte d'introduction. Pour cela, connectez-vous sur l'espace d'administration de votre site Internet, cliquez sur la page "contact" puis cliquez à droite sur le lien "Modification du texte d'introduction de la page".
Vous avez alors l'éditeur de texte qui apparaît. Commencez par saisir un texte en haut de page, sur mon exemple "contact société", que vous écrirez en gros. Ensuite, il nous faut mettre les informations de contact de la société à gauche, et le logo à droite (ou tout autre image, par exemple une personne au téléphone). Pour cela, nous allons utiliser un tableau à deux colonnes.
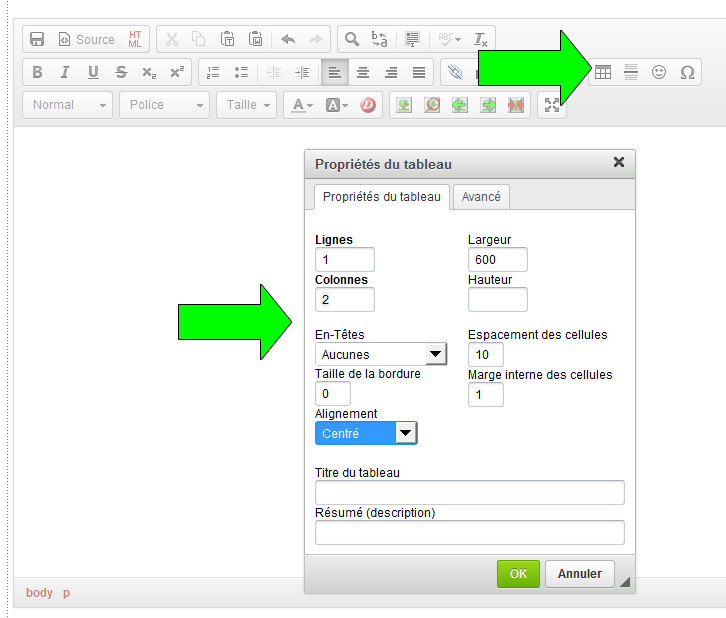
La création du tableau se fait de la manière suivante : cliquez sur le bouton "tableau" de l'éditeur de texte, et saisissez les paramètres ci-dessous.

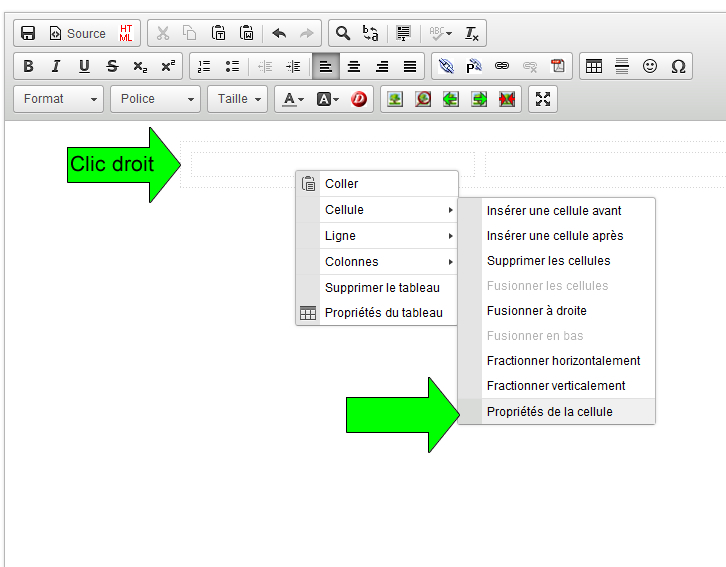
Une fois le tableau créé, vous avez deux colonnes qui apparaissent : il faut régler la taille de chaque colonne, cela se fait en cliquant avec le bouton droit de la souris dans chaque colonne (à faire deux fois donc, puisque nous avons deux colonnes) : choisissez "propriétés de cellule".

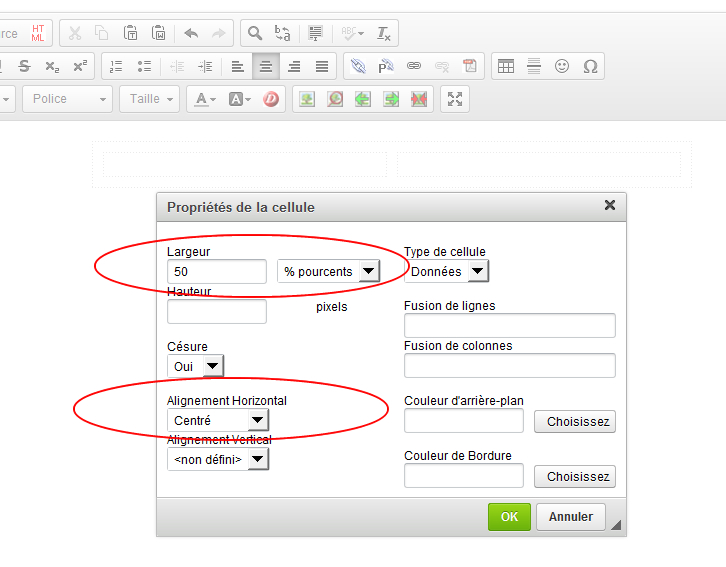
Nous allons faire deux cellules de taille identique, soit une largeur de 50%. Ne réglez pas la hauteur, ce n'est pas nécessaire.

Le tableau est en place, il ne reste alors qu'à le remplir avec les informations de votre société. A gauche le texte, à droite une image. Vous pouvez modifier quelques couleurs, ou ajouter des petites images de téléphone ou mail comme je l'ai fait, pour donner plus de cachet à votre apparence graphique. Le résultat donnera ceci :


